
What is UX design vs. UI design?

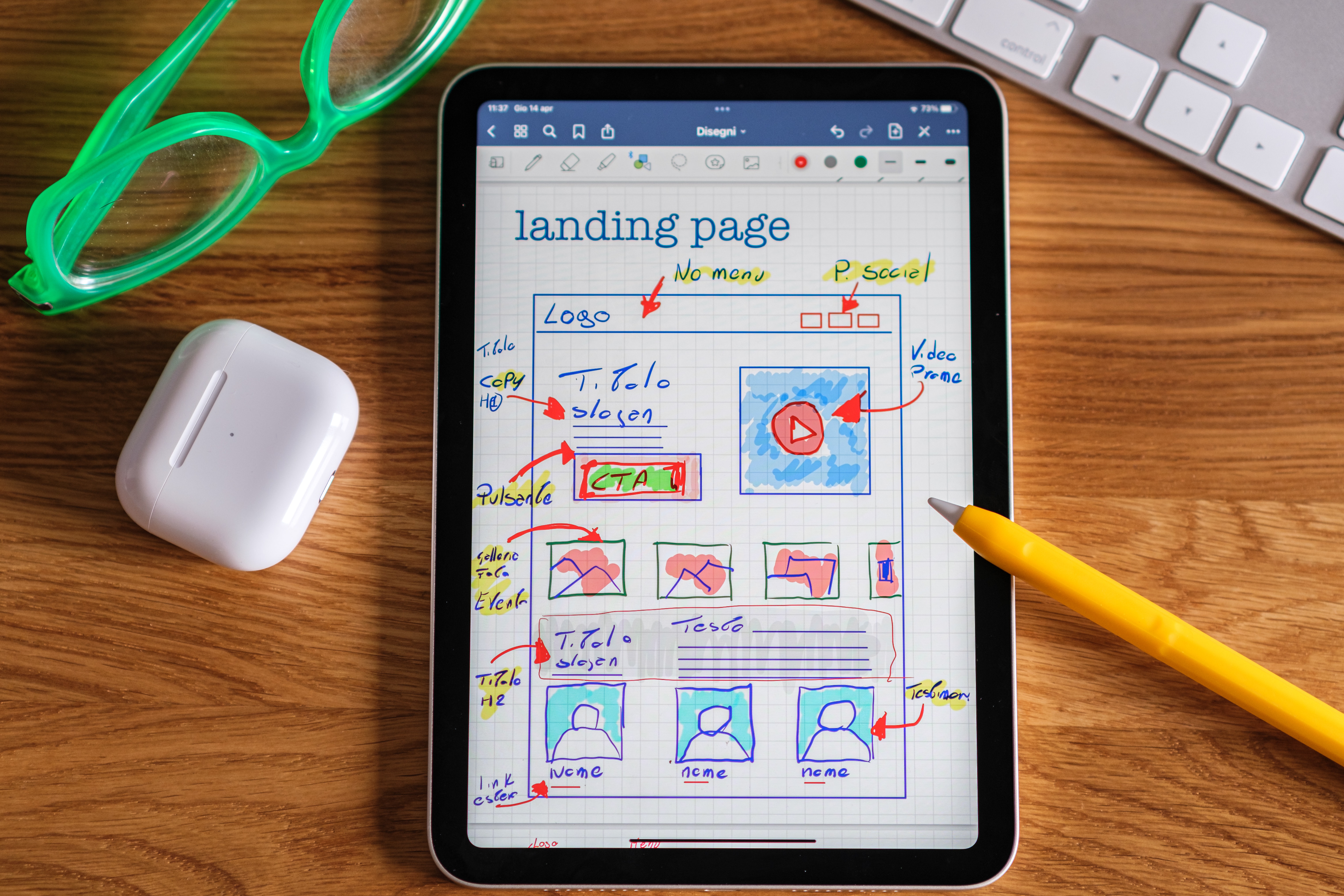
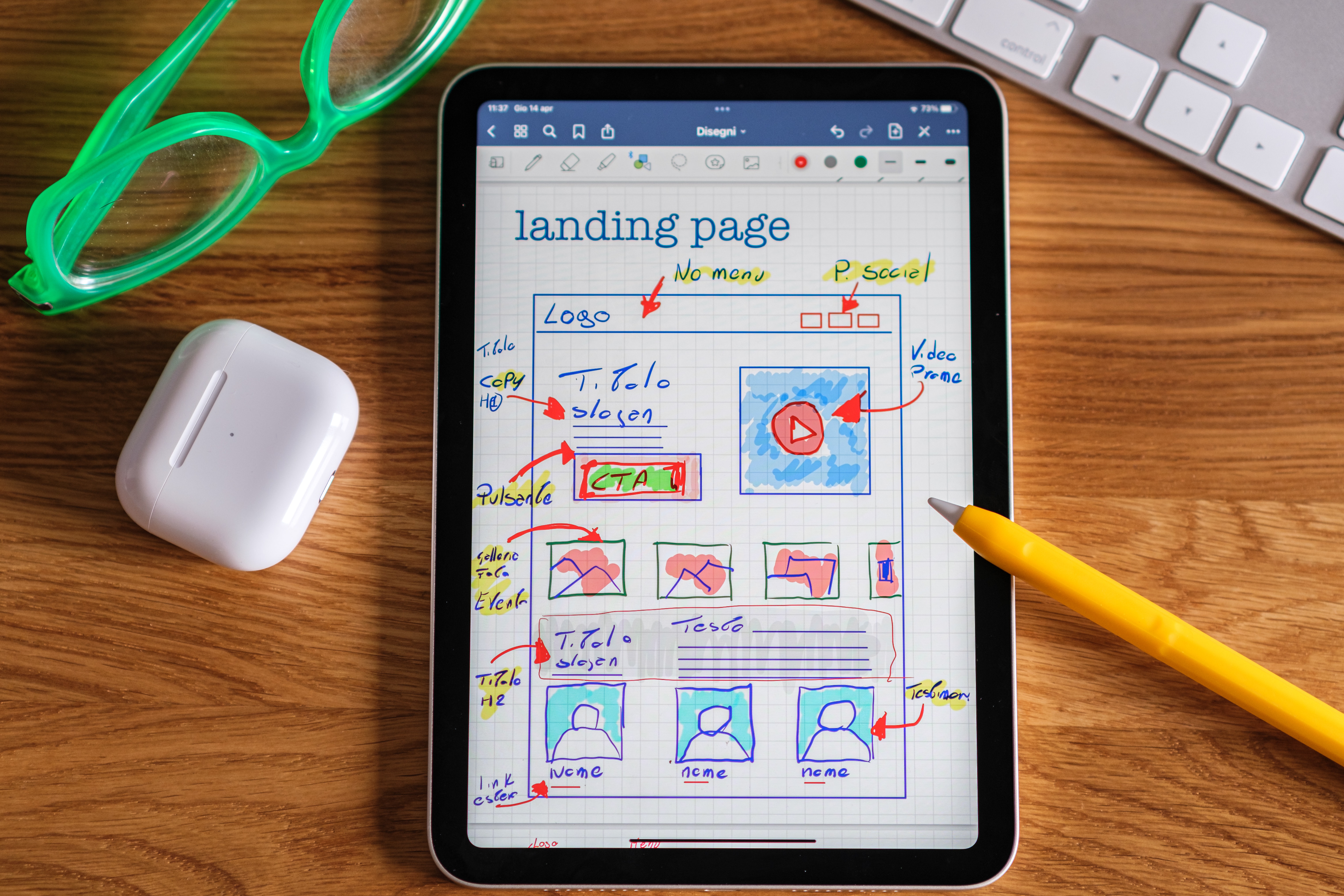
Photo by Davide Baraldi
What is UX?
In the late 1990s, Don Norman, the co-founder of the Nielsen Norman Group Design Consultancy, coined the term “user experience.” According to him: “No product is an island. A product is more than the product itself. It is a cohesive, integrated set of experiences. Think through all of the stages of a product or service—from initial intentions through final reflections, from the first usage to help, service, and maintenance. Make them all work together seamlessly.”
To put it simply, a UX designer keeps in mind how the user experiences your website, mobile app, or service. They prioritize how easy it will be for users to do what they need to do on your site—whether it’s to browse through your products or get your contact details. The main goal of UX design is to develop an easy and efficient experience for the user.
For example, how easy is it to choose the size and color of the shirt you’re ordering online? Are those options hard to find, or are they just near the item’s photo?
Why should I invest in UX design?
- Decreased bounce rate
When website visitors “bounce,” it means that they visited a page on your website but didn’t engage any further. With a strong UX design, you can decrease your website’s bounce rate since visitors who see a clear path and helpful information on your website are more likely to stay.
- Better customer experience
From UX’s name itself, you can tell that it should provide a better experience to those who visit your website. Having a strong UX design means helping your visitors navigate your website and achieve their goals. Plus, if the visitors have a good experience and find answers to their questions right away, they’ll have a nice impression of your brand. They’ll be highly satisfied and will likely spread the word to their peers.
- Improved sales
An effective UX design that focuses on the customer can bring up conversions and sales because it clarifies business objectives. Calls to action also serve as a guide that makes the next steps for customers clear. With a strong UX design, your business has a competitive advantage in attracting customers because it earns their trust.
What is UI?
UI stands for “user interface.” It complements UX design because it provides the website’s presentation, look, and feel. “User interface,” by definition, is the interaction between a digital device or product and its user. Examples are the touch screen on your phone or the buttons you use to choose which snack you want from the vending machine.
UI highly considers the interactiveness of the product. It needs to make sure that the product is easy to use, which means it considers each visual and interactive aspect. This includes icons, buttons, fonts, and the like.
Why should I invest in UI design?
- Improved customer acquisition
An effective website design is a competitive advantage because it plays a part in giving a positive user experience. Users who encounter good UI design feel more comfortable and welcome when using your website. This, therefore, turns them into customers and increases sales.
- Increased retention
Good UI design doesn’t only attract new customers; it makes them stay too. If your website makes navigation easier, it gives customers a good impression and encourages them to continue their relationship with your brand.
- Stronger brand identity
An effective UI design is a good brand differentiator. It’s easier to identify a brand when it has a good UI design because it captures the brand’s culture, values, and tone.
How do UX and UI work together on websites?

Photo by Igor Miske on Unsplash
Imagine visiting a website with products that you truly need. You’re thinking of purchasing them, but the color scheme on the site is terrible, the fonts are hard to read, and you can’t find the buttons you need to click. This is a case of bad UI ruining good UX.
On the other hand, imagine visiting a visually pleasing website. The color scheme looks amazing and you love looking at it overall, but it’s extremely difficult to navigate. This is a case of bad UX ruining good UI.
Your UX and UI must always work together, as they are both coherent disciplines of web design that lead to an effective end product. UX is driven by data and addresses systems of behavior that translate to a user’s experience, whereas UI focuses on the look and feel of your website in a way that visualizes functional elements.
Therefore, in the process of designing your UX and UI, you must always consider your users’ needs. Your pages must be easy to navigate while still being pleasing to look at.
What makes a good website design?

Photo by Roberto Nickson
What are the principles of good website design? While that question may generate lots of answers, here are the top items that we would prioritize:
- Content
Your website needs relevant content that attracts visitors and converts them into customers.
Your website’s content should also be able to express and achieve its purpose. Make sure that sections like the FAQs, customer stories, and guides contain what you want to convey and are in the right place.
- Layout
A good website layout is an expression of good UI design. This means that all the elements on your website serve a functional purpose: from graphics and text to the color scheme, typography, and imagery. These elements encourage brand recall. Consider the visual hierarchy of elements on your website and whether it makes users clearly see what they need to do next.
Remember that a good layout also involves mobile friendliness. More and more people are discovering products and services from the comfort of their phones. Build your website with a mobile-responsive layout in mind.
- Navigation
Website visitors won’t think twice about leaving if they can’t navigate your website. If visitors find it difficult to find what they need from your website, they’re more likely to give up and look elsewhere. When it comes to navigation, it’s best to keep things simple, consistent, and easy to use.
- Ease of use
Jumping off our previous point: Your website should be built with the goal of helping visitors find the information they need when they need it.
Your website’s UX design should help your users understand your website easily and quickly, and it should guide them regardless of where they are in their buyer’s journey. For example, your main call to action could be to download an ebook, while your secondary call to action could be to subscribe for updates if that’s a more fitting action for the user.
Websites like Design Matters and Netflix are examples of websites with good UX and UI designs.
- Design Matters leaves no room for confusion: It says what the podcast is about and shows an easy-to-navigate list of people who have joined the podcast.
- Netflix’s unique selling proposition (USP) describes the main benefits you get and anticipates two common FAQs: “Unlimited movies, TV shows, and more. Watch anywhere. Cancel anytime.” The website’s USP and UI form a value proposition meant for conversions, and their main call to action is straightforward: Press “play.”
Summary
UX or user experience is not a physical thing—it’s the friendliness of a website or product toward the user, and it’s geared toward delivering a great experience of your product or service. UI or user interface, on the other hand, is something you see and relates to the visuals and features that you use to interact with what you’re using.
While there are differences in UX and UI, a good website needs both for it to function properly. They both play a role in attracting customers, increasing conversions, and encouraging customers to stay loyal.
Your business’s online presence can do so much more than you think. Our team of developers and designers can help you with that. Check out our website development packages.














Comments